5 نكته براي كنترل تمركز در طراحی سایت
برخي از بيت هاي محتواي وب سايت شما از اهميت بيشتري نسبت به بقيه برخوردار است. اين فقط يك واقعيت است. دكمه "خريد اكنون" تقريباً به طور قطع از كل صفحه "درباره ما" مهمتر است و اگر واقعا آن فروش را مي خواهيد ، بايد تمركز كاربر را بر اين اساس هدايت كنيد. به همين دليل ما اينجا هستيم: شما ممكن است اين را راهنماي تازه كار براي كنترل تمركز ناميد.
شما مي خواهيد سايت خود را به گونه اي بسازيد كه به طور طبيعي چشم از يك مرحله به مرحله ديگر كشيده شود.
خواهرم با سختگيري ، اما آرامش ، كنترل تمركز من را به عهده مي گرفت و به من مي گفت در هر روز از پانزده تا چهل بار "به كار مدرسه برگرد". اما كاربران شما براي پايان يافتن مرور وب سايت شما قرار نيست مقداري موسيقي بگذارند و "دست و پنجه نرم كنند" ، بايد آنها را جذب كنيد.
فراخوان اقدام - به عنوان مثال دكمه "خريد" بايد خوب به نظر برسد .
1. كنتراست
اولين و ساده ترين راه براي جلب توجه استفاده از كنتراست است. منظور من از "كنتراست" اين است كه عناصر مهم يك طرح بايد به طرز معناداري از بقيه برجسته شوند. ببينيد من آنجا چه كردم؟
اكنون چندين نوع تقابل براي بحث وجود دارد:
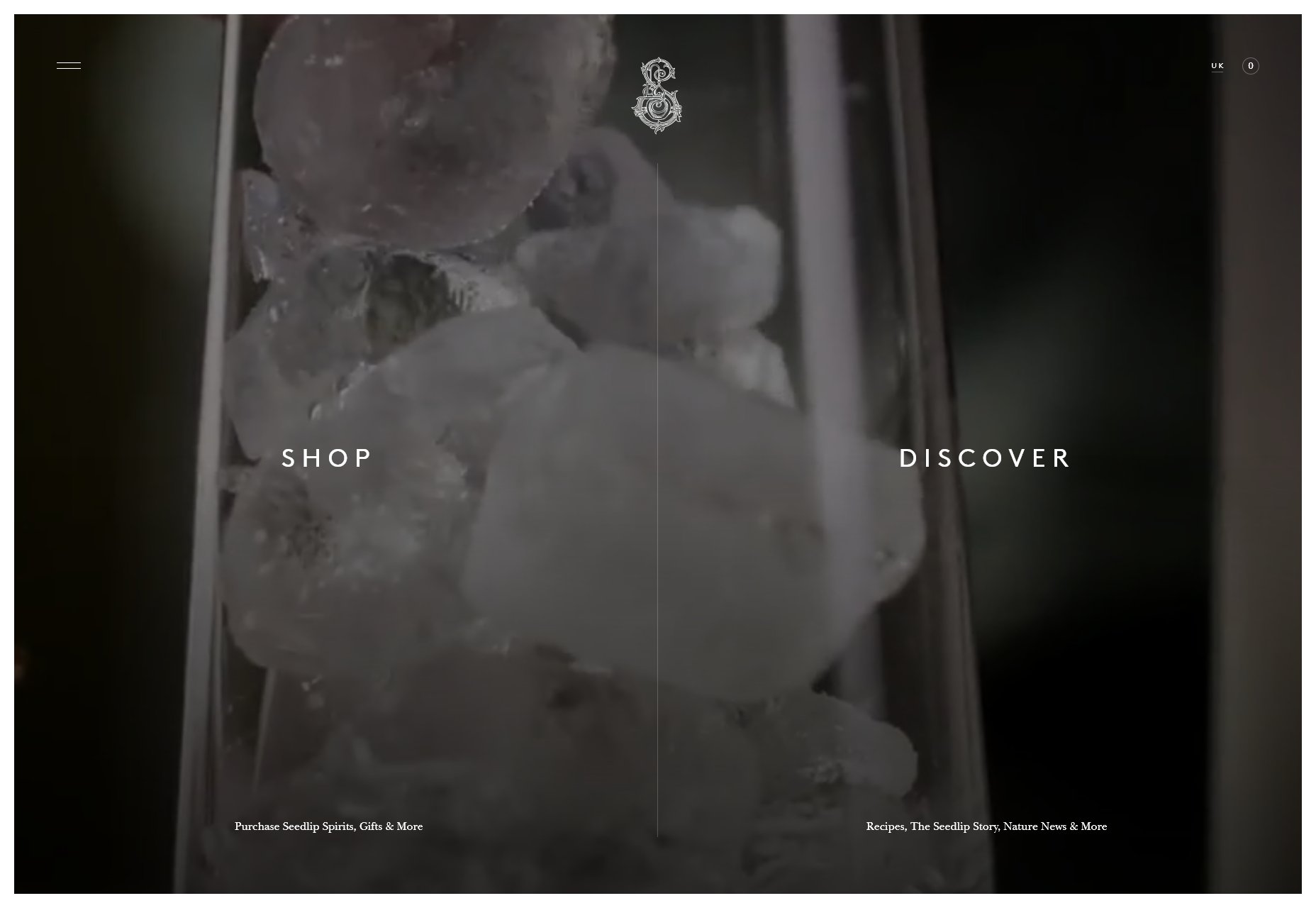
- كنتراست روشن / تاريك
- كنتراست رنگ
- كنتراست اندازه
- سبك هاي متضاد
بيشتر اينها كاملاً خود توضيحي هستند ، اما اجازه دهيد آنها را مرور كنيم.
تيره روشن يا كمرنگ و پررنگ
چيزهاي سبك از چيزهاي تاريك متمايز هستند و بالعكس. خيلي ساده ، درسته؟ خوب ... اين بستگي دارد. اگر بيشتر سايت شما بسيار روشن است ، بزرگ و تاريك بودن Call to Action (يا حداقل كمي تيره تر از هر چيز ديگري) منطقي است.

با اين وجود ، طرح هاي زيادي وجود دارد كه كنتراست نور / تاريك زياد از ويژگي هاي كل طرح است و از اين كنتراست براي ايجاد حس ساختار از همه استفاده مي شود. در اين صورت ، براي هدايت تمركز افراد بايد از نوع ديگري از كنتراست استفاده كنيد.
رنگ
خوب اين يكي است خود توضيحي. يك چاشني رنگ يا حتي فقط يك رنگ متفاوت براي برجسته شدن اوضاع كافي است. در اين مثال ، رنگ براي بريدن بسياري از نويزهاي تايپي استفاده شده است.

اندازه
دكمه هاي مهم را بزرگتر از دكمه هاي ديگر كنيد. متن تيتر خود را بزرگتر از متن ديگر كنيد. كنتراست اندازه نه تنها مي تواند موارد را برجسته كند ، بلكه به ايجاد سلسله مراتب در صفحه نيز كمك مي كند.

سبك
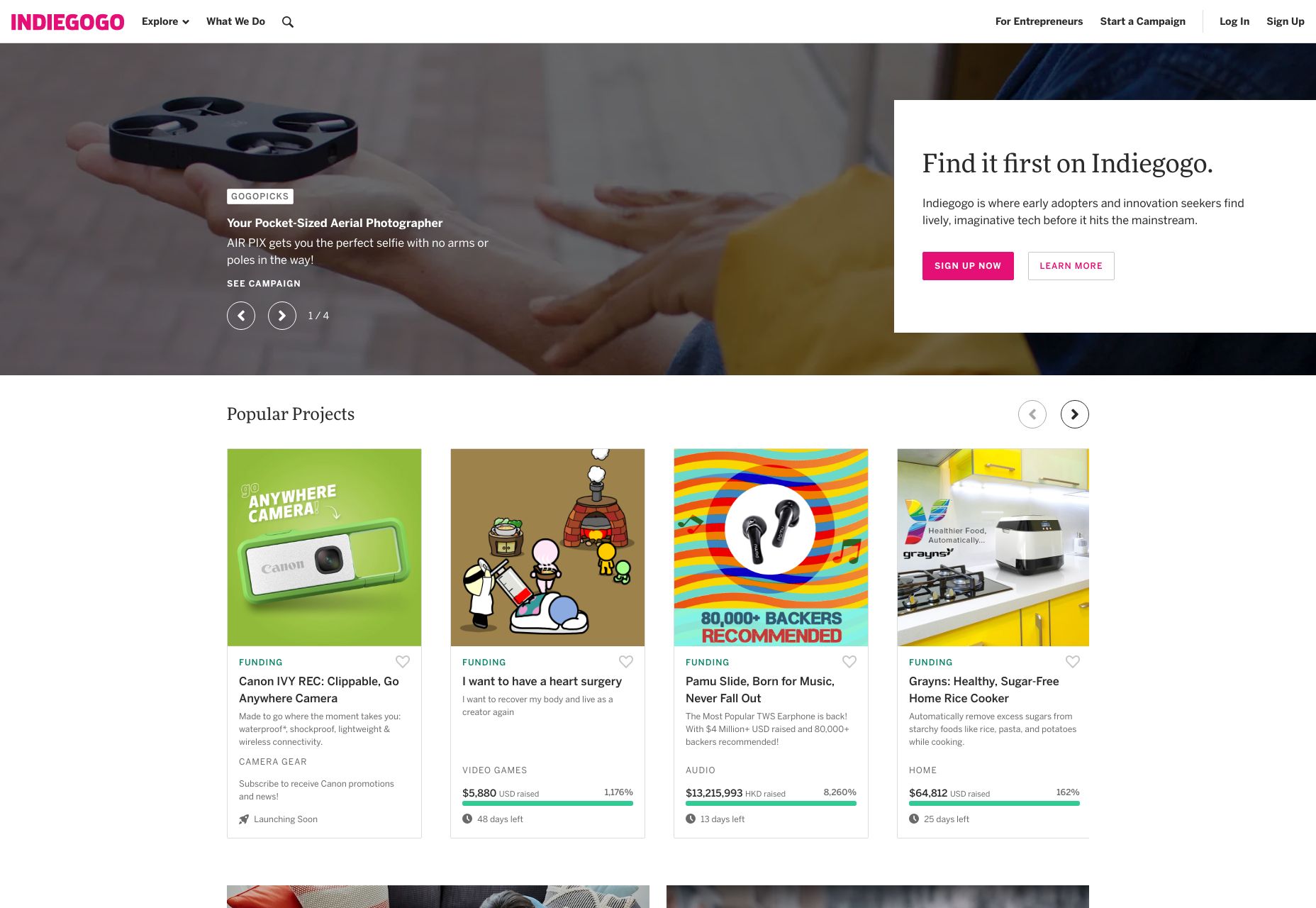
تفاوت در سبك را مي توان با ساده اي از شوخي متن پررنگ كه قبلاً گفتم ، نشان داد. اما براي ديدن يك مثال متمركز بر UI ، بياييد در مورد "دكمه هاي شبح" صحبت كنيم. دكمه هاي شبح دكمه هايي با طرح كلي هستند اما رنگ زمينه ندارند و اغلب در تركيب با دكمه هاي معمولي مانند صفحه اصلي IndieGoGo استفاده مي شوند:

شرط مي بندم شما مي توانيد بگوييد كه آنها واقعاً مي خواهند روي كدام دكمه كليك كنيد. تضاد سبك شناسي اين موضوع را روشن مي كند.
2. تصاوير
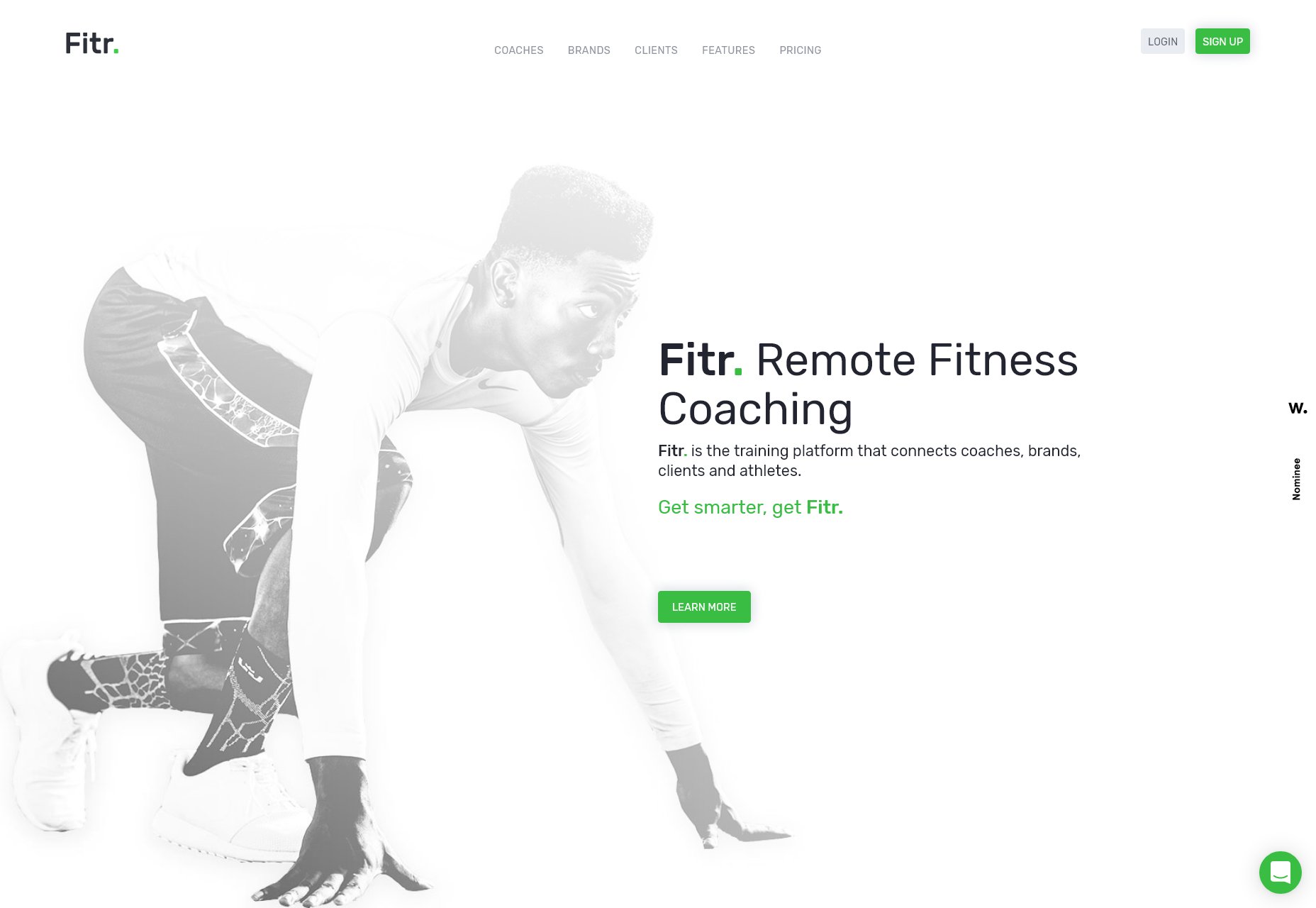
خواه در مورد عكاسي ، تصويرگري ، نقاشي يا گرافيك سه بعدي صحبت كنيم ، تصاوير كره چشم را مي گيرند. با استفاده از يك عكس مي توانيد به راحتي به راحتي توجه هر كسي را تغيير دهيد. تنها استثنا واقعي در اين مورد مي تواند تصاويري باشد كه توسط تصاوير ديگري احاطه شده اند.
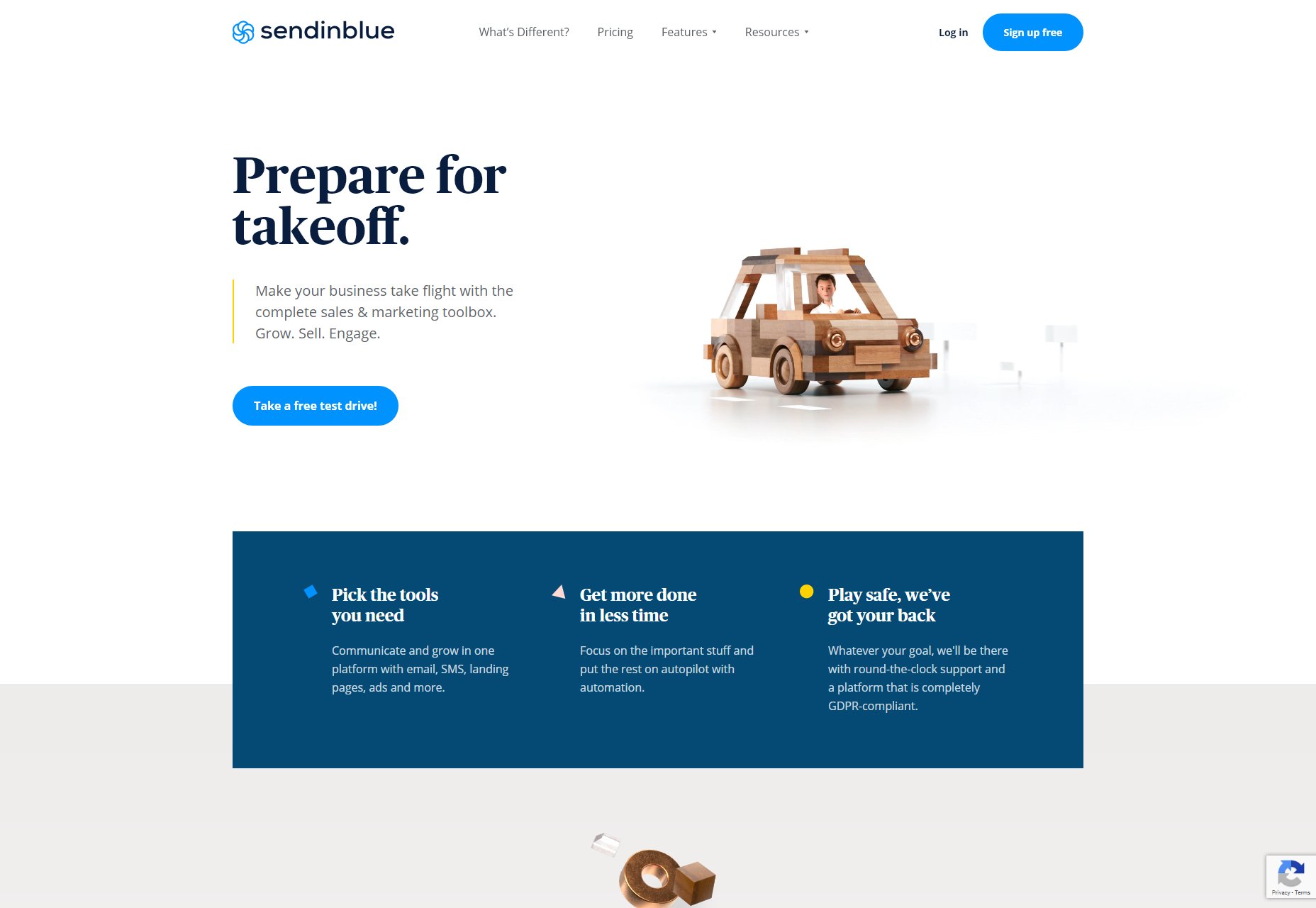
البته مي توانيد از تصاوير به عنوان اشيا of تمركز استفاده كنيد ، اما مي توانيد براي جلب توجه به چيزهاي ديگر مانند متن يا دكمه هايي كه در بالاي آنها قرار دارد نيز استفاده كنيد. شما فكر نمي كرديد كه اينها فقط زمينه هاي زيبايي هستند ، درسته؟ شايد شروع كار به همين منوال باشد ، اما اين روزها همه چيز خيلي حساب شده است.
اگر واقعاً مي خواهيد همه كارها را انجام دهيد ، فراخوان خود را به گونه اي اعلام كنيد كه به نظر مي رسد تصوير به سمت آن نشان داده شده است. اين همان چيزي است كه مدير شما آن را "هم افزايي" مي نامد و علي رغم اينكه بسيار شركتي به نظر مي رسد ، كارايي دارد.

3. انيميشن
و اگر فكر مي كنيد ما تصاوير را دوست داريم ، بگذاريد در مورد تصاوير متحرك براي شما صحبت كنم . نه ، اما به طور جدي ، اگر اتفاق جالب تري در اتاقي رخ ندهد ، بدون توجه به اينكه چه چيزي پخش مي شود ، نگاه من به هر تلويزيوني كه خاموش مانده باشد ، جلب مي شود. اين مي تواند ورزش ، برنامه هاي گفتگوي روزانه يا حتي يك سريال صابوني باشد ، و در دور نگاه داشتن با مشكل روبرو خواهم شد. بيشتر ما اين كار را مي كنيم.
حركت فقط از اين طريق چشم را به خود جلب مي كند. اين كار به عنوان بازتاب بقا آغاز شد و اكنون فقط بايد بدانيم كه آيا برايان هرگز حافظه خود را بازيابي مي كند و با پاتريشيا ازدواج مي كند يا اينكه او براي هميشه در دام دوقلوي شيطاني خود دريك باقي خواهد ماند. با قرار دادن برخي انيميشن هاي سبك در مواردي مانند دكمه ها ، نكات راهنماي مفيد و هر متني كه مي خواهيد مردم ابتدا بخوانند ، از آن رفلكس به نفع خود استفاده كنيد.

4. كنوانسيون
در آخر ، از الگوي رفتاري پيش فرض كاربر خود استفاده كنيد. به عنوان كاربران وب ، بيشتر ما آموزش ديده ايم كه به دنبال پيمايش در نزديكي قسمت بالا ، تماس براي اقدام در زير آن و CTA هاي بيشتر در پايين بگرديم. قرار دادن اطلاعات مهم و كاربردي در جايي كه مردم انتظار دارند آنها را پيدا كنند ، يك استراتژي كاملاً معتبر است.
همچنين به خاطر داشته باشيد كه آيا شما براي افرادي كه راست به چپ مي خوانند يا چپ به راست طراحي مي كنيد. به عنوان مثال ، انگليسي زبانان در بيشتر موارد ، ابتدا به سمت چپ صفحه خود نگاه مي كنند. در حالي كه براي شكستن قالب حرف هايي براي گفتن وجود دارد ، اما هرگز قدرت عادت هاي ساده و در عين حال ريشه دار را دست كم نگيريد.

5- از تأكيد به ميزان كم استفاده كنيد
وقتي همه چيز پررنگ است ، متن پررنگ به جاي سوزاندن اطلاعات مهم در مغز كاربر ، فقط به هم مي خورد. وقتي تصاوير زيادي در يك صفحه وجود دارد و شما نمونه كارهاي عكاسي را اجرا نمي كنيد ، ممكن است كاربران حواس شما را پرت كنند. و من را در استفاده بيش از حد از انيميشن شروع نكنيد. وقتي همه چيز در حال حركت است ، چگونه انتظار داريد كه هر يك از متن هاي شما كه بيش از يك جمله است را بخوانند؟
براي اينكه واقعاً توجه كاربر خود را به يك يا دو مورد معطوف كنيد و توجه خود را معطوف كنيد ، بايد مواردي را كه ممكن است براي جلب توجه آنها رقابت كند حذف يا حداقل از آنها تأكيد كنيد. با سايت هاي ديگر رقابت كنيد ، نه با محتواي خود.
برچسب ها : طراحی سایت,سئو,,